Lab 6: Turtle Graphics with For Loops
This part of today's lab should be completed in the provided
lab06/grids.py file.
Task A. randomSquares
In this task, you'll complete a function called randomSquares that
draws random square on the canvas. Below two different invocations are
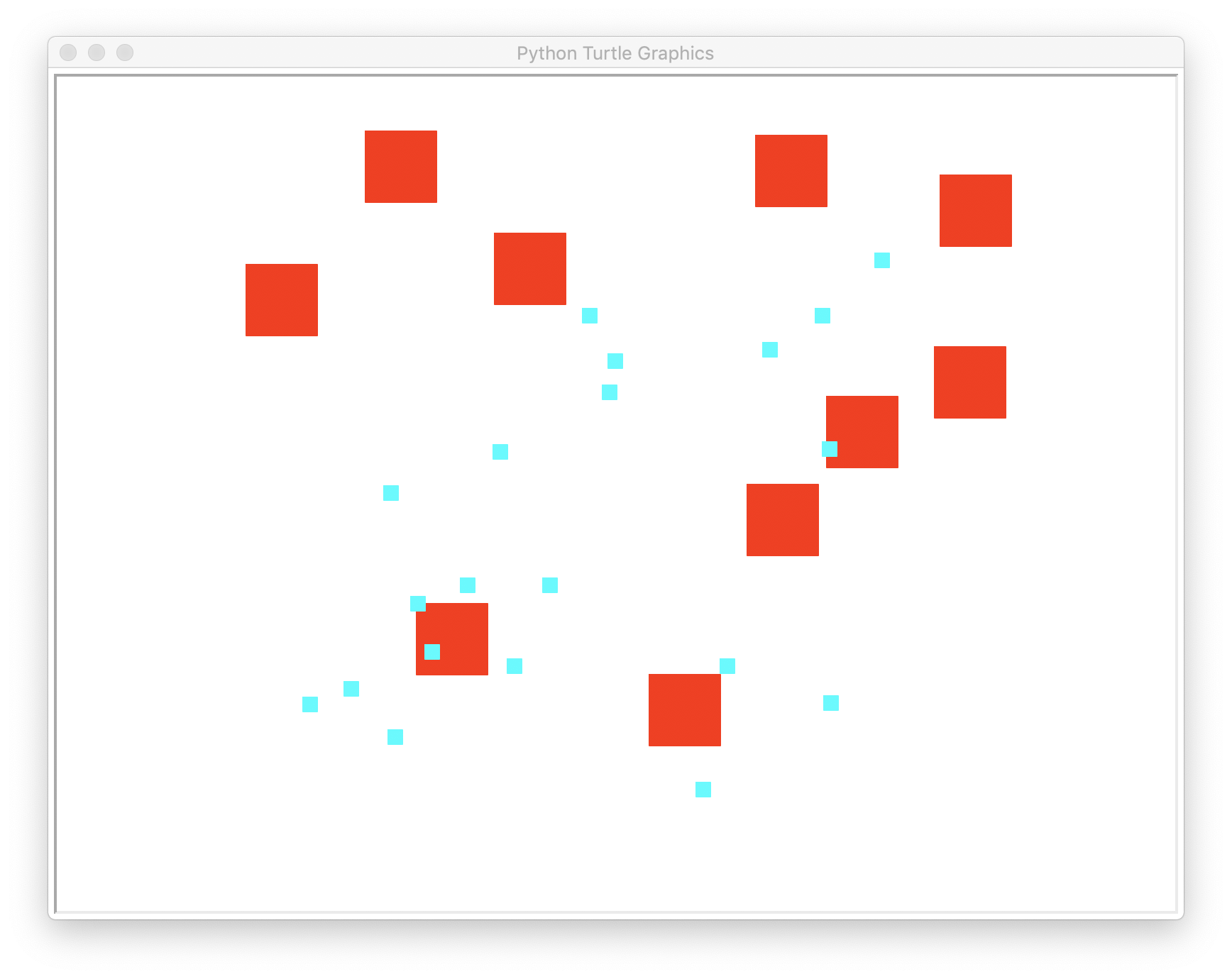
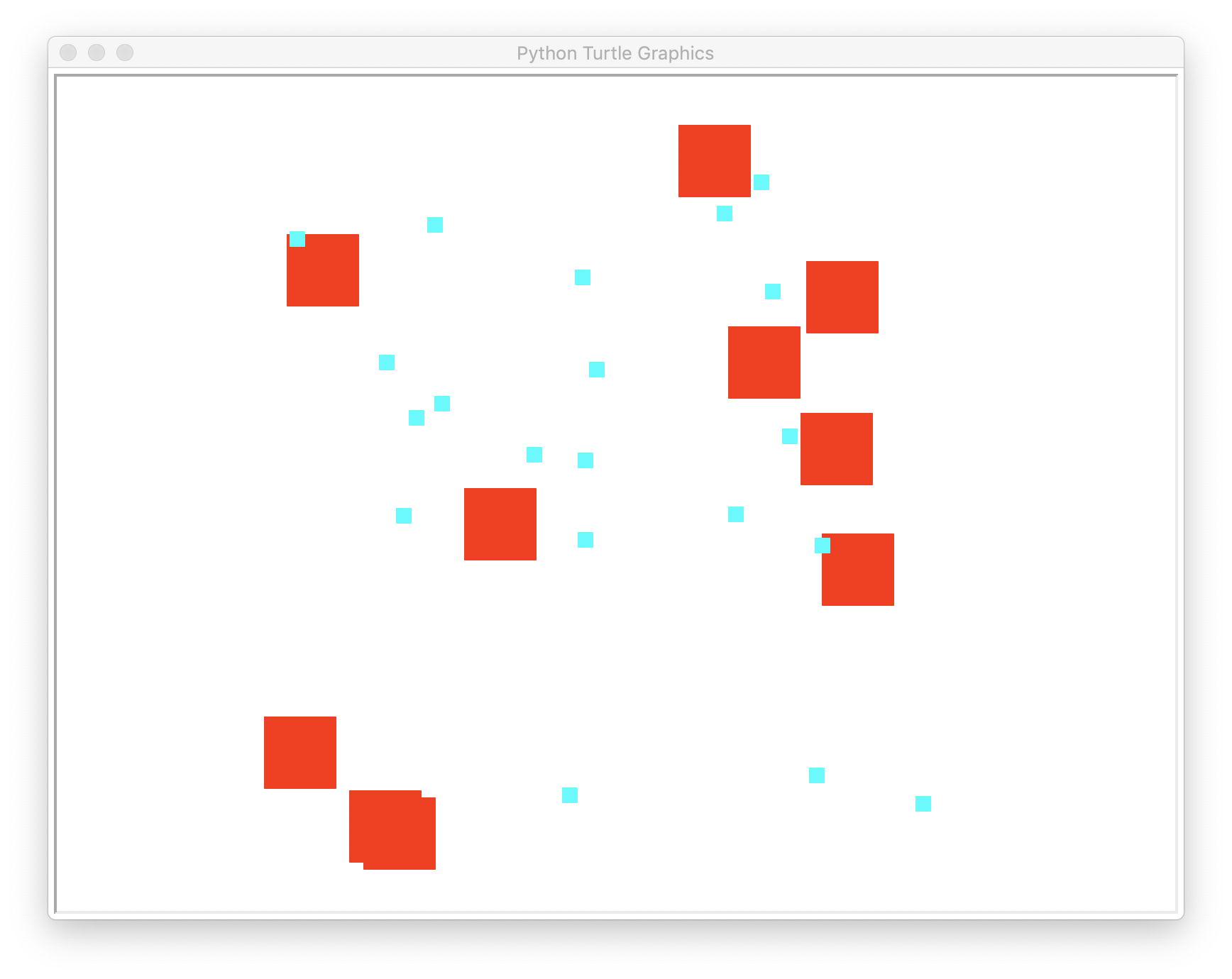
shown on the same canvas:
randomSquares(10, 50, 'red') # 10 red randomly-positioned squares of size 50
randomSquares(20, 10, 'cyan') # 20 cyan randomly-positioned squares of size 10

Your randomSquares function should take the following 3 parameters:
numberof squares in the Layersizeof the individual squarescolorof the squares
Each time through the loop, one square is drawn. The turtle is repositioned before drawing each square at a randomly generated location (the x coordinate of the center point is a random integer between -400 and 400, and the same is true for the y coordinate of the center point).
Hint: use random.randint(). Here are two randint refresher links:
last week's lab with the coin
flip
& general python documentation pages for
random numbers.
Develop your code in baby steps. Write your function, at first, to simply produce the right number of squares. After that works, then work on placing them in random locations.
Tips:
- Each time through the loop, you will draw another square
- The function is not fruitful; it merely draws
- Since the points are random, your results will differ from what is depicted above
Test your work
Here is how you can test your randomSquares function:
# replace these with actual values
randomSquares(HOW_MANY, SIZE, COLOR)Task B. makeRow


In this task, you'll complete a function called makeRow that draws a row of squares.
This function should take the following 4 parameters:
numberof squares in the rowsizeof the individual squarescolorof the outline of the squarescolorof the fill of the squares
The row is produced by adding one new square each time through the loop.
Tips:
- Each time through the loop, you will add draw another square
- Each successive square's center point shifts
sizeto the right - The function is not fruitful; it merely draws
- The function maintains a heading and position invariant (so the turtle ends up where it started when the function is complete)
Test your work
Here is how you can test your makeRow function:
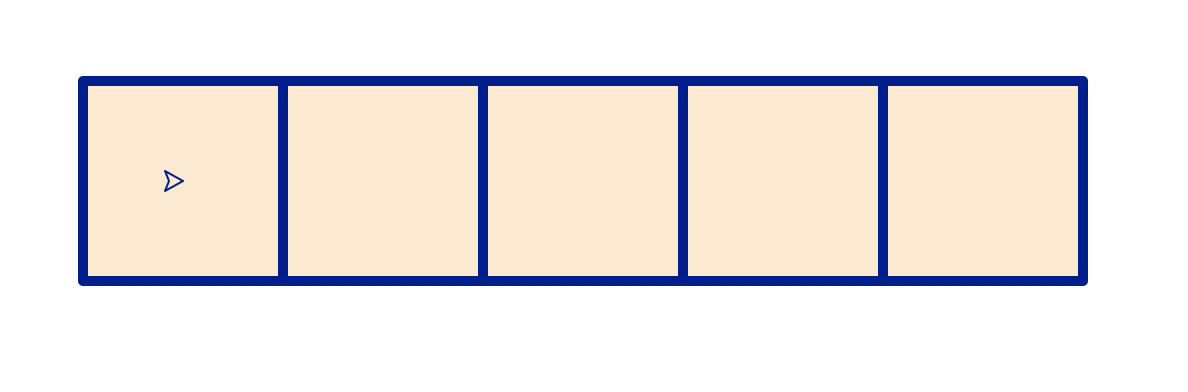
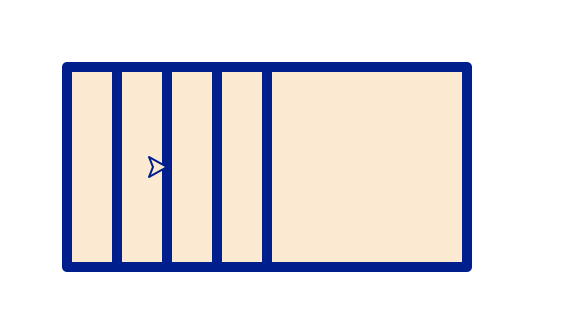
makeRow(5, 100, 'navy', 'bisque')
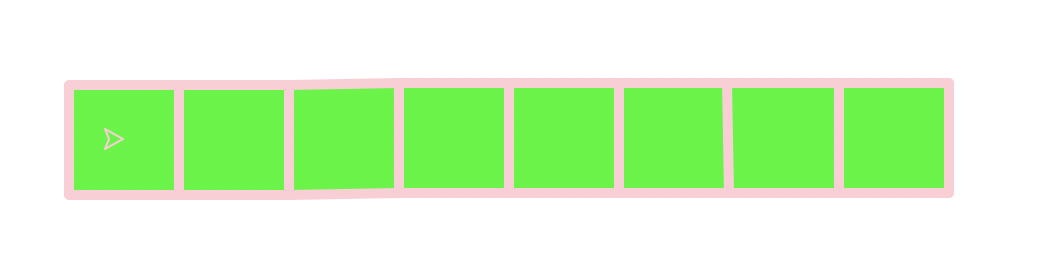
makeRow(8, 55, 'pink', 'green')Task C. makeOverlapRow

Create a new function called makeOverlapRow that draws a row of overlapping squares.
This function takes 4 parameters:
- the
numberof squares - the
sizeof the square - the
colorof the outline of the square - the
colorof the interior of the square
Tips:
- Each time through the loop, you will add draw another square
- Each successive square's center point shifts
size/4 to the right - The function is not fruitful; it merely draws
- The function maintains a heading and position invariant (so the turtle ends up where it started when the function is complete)
Starting testing code (you can figure this out):
# [your code here] # Draw the overlapping row
Task D. makeTwistySquares(number, size, angle)



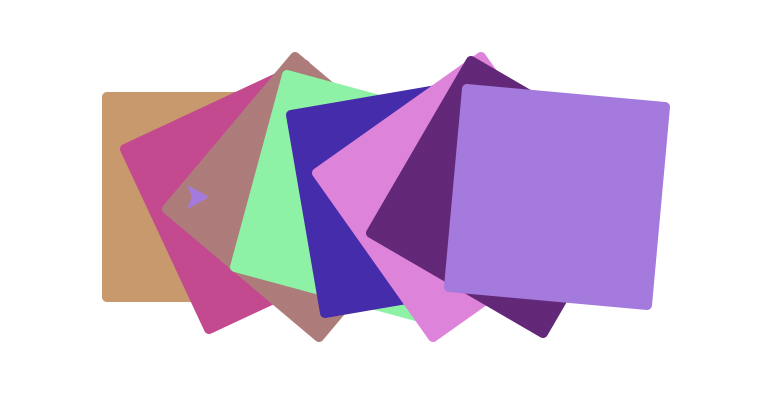
Create a new function called makeTwistySquares that draws a set of overlapping rotated squares of varying colors.
This function should take the following 3 parameters:
numberof squaressizeof the squareangleof rotation
Like the previous function, colors should randomly be generated for each square.
Tips:
- Each time through the loop, you will draw another square
- Each successive square rotates
angledegrees more than its predecessor - Use the provided
randomTurtleColor()function to generate a random color for each square drawn, or use one of the random color functions found inturtleBeads.py, likerandomPastelColororrandomWarmColor. - The function is not fruitful; it merely draws
- The function maintains a heading and position invariant (so the turtle ends up where it started when the function is complete)
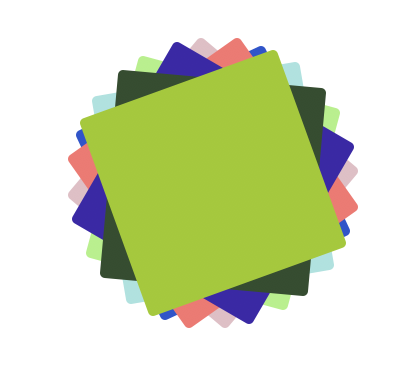
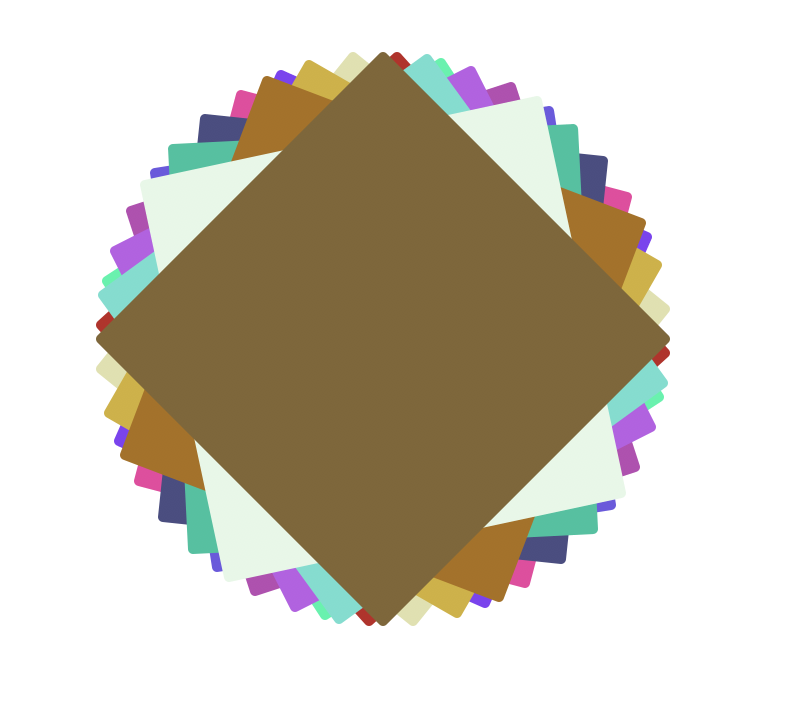
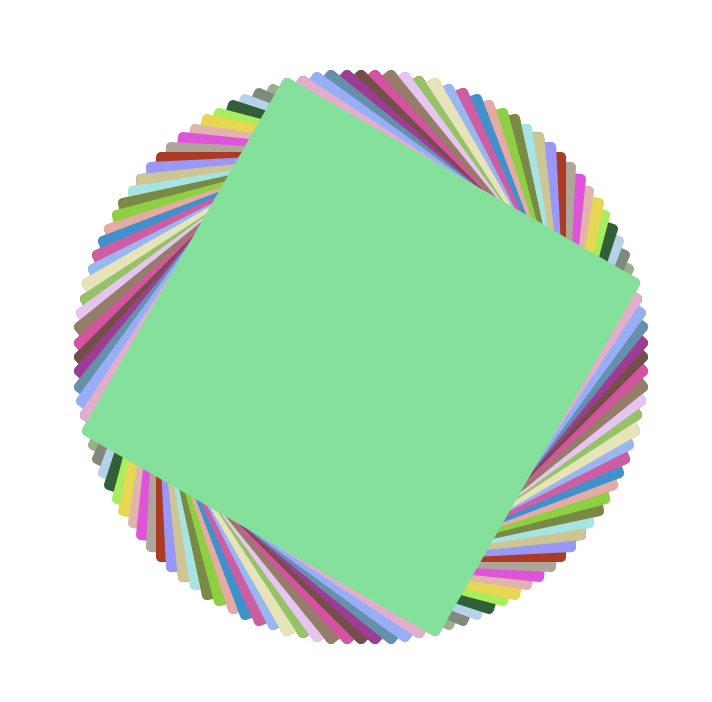
Testing code (the images above were generated with the following invocations, each on a new canvas):
makeTwistySquares(8, 100, 25)
makeTwistySquares(15, 200, 33)
makeTwistySquares(50, 200, 3)
Task E. makeRotatedRow

Create a new function called makeRotatedRow that draws a row of rotated squares of varying colors.
This function takes the following 3 parameters:
numberof squaressizeof squaresangleof rotation
Note there is no color parameter; each square's color should be randomly
generated using the provided function randomTurtleColor(), or one of
the random color functions from turtleBeads; example
usage:
# sets variable randomColor to store a randomly generated color
randomColor = randomTurtleColor()
# picks from a specific set of warm colors (see turtleBeasd.py)
randomColor = randomWarmColor()(randomTurtleColor works by randomly generating three integers between [0, 1] that are the Red, Green and Blue values, respectively. You can read more about RGB colors here)
Tips:
- Each time through the loop you will draw another square
- Each successive square's center point shifts
size/4 to the right - Each successive square rotates
angledegrees more than its predecessor - The function is not fruitful; it merely draws
- The function maintains a heading and position invariant (so the turtle ends up where it started when the function is complete)
Task F [challenge problem]. makeFlower
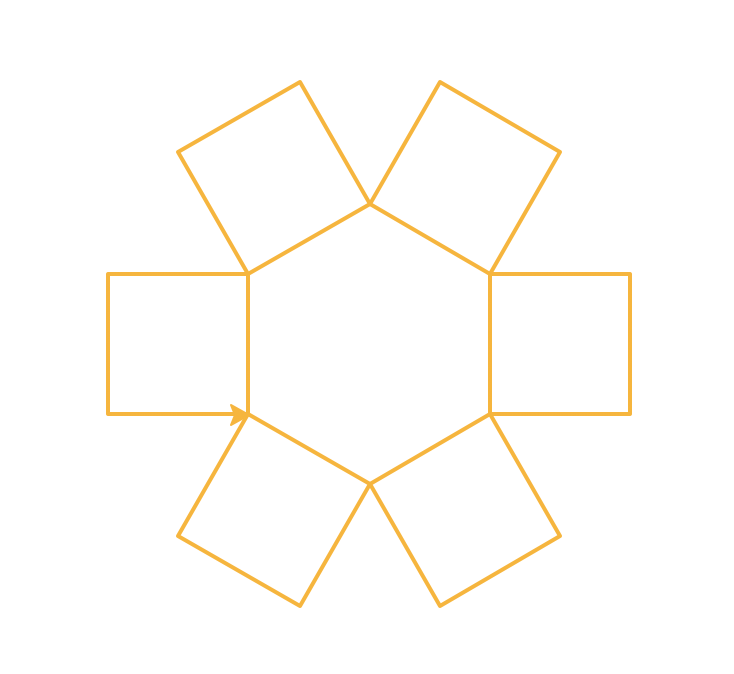
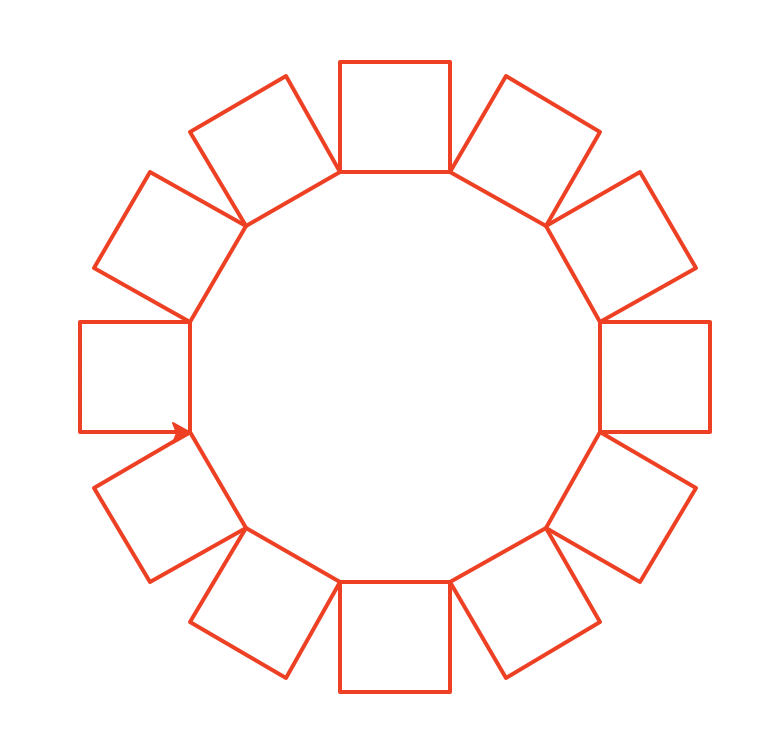
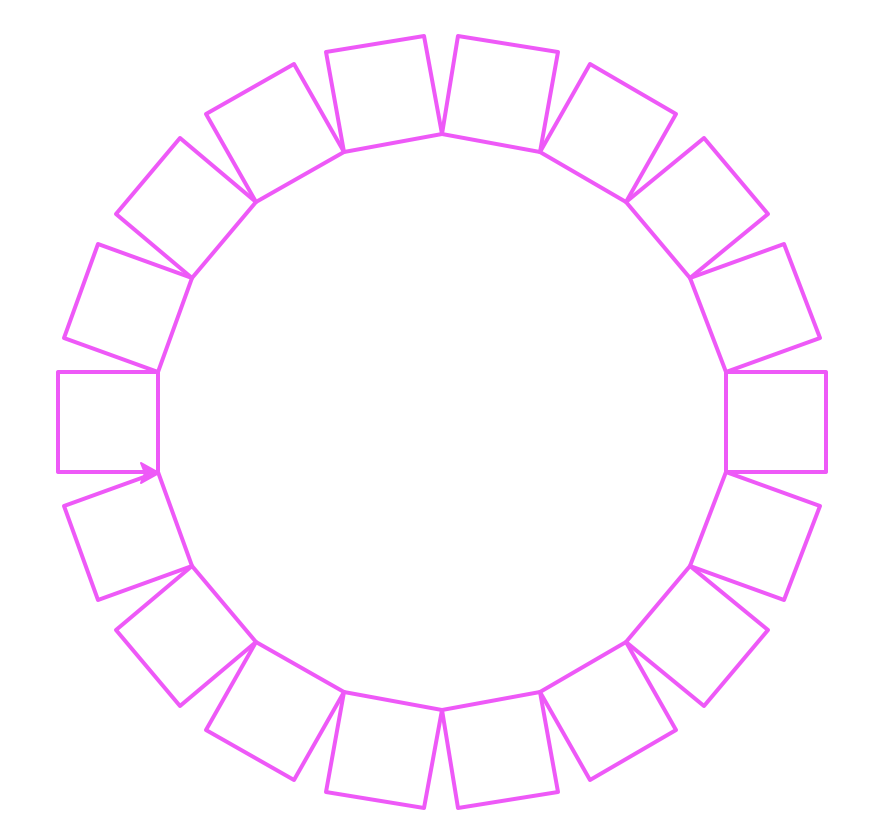
Create a new function called makeFlower that draws a set of squares arranged in a circle-like
shape, with each corner touching the corner of the two adjacent squares. This function takes the following parameters:
- Number of squares (
petals) sizeof each squarecolorof all the squares



Tips:
- Each time through the loop, you will draw another square
- You can divide
360/number of squaresto determine the angle of rotation - The function is not fruitful; it merely draws
- The function maintains a heading and position invariant (so the turtle ends up where it started when the function is complete). In this case, the turtle starts and finishes at the lower right corner of the leftmost flower "petal". If you look carefully, you can see the turtle in each of the images above.
Examples:
makeFlower(6, 70, 'orange')
makeFlower(12, 55, 'red')
makeFlower(18, 50, 'magenta')Task G. makeGrid
Create a new function called makeGrid that draws a set of squares arranged in a grid. This function takes the following parameters:
rowsin the gridcolumnsin the grid- The
sizeof each square color1outer square colorcolor2fill square color
Examples:
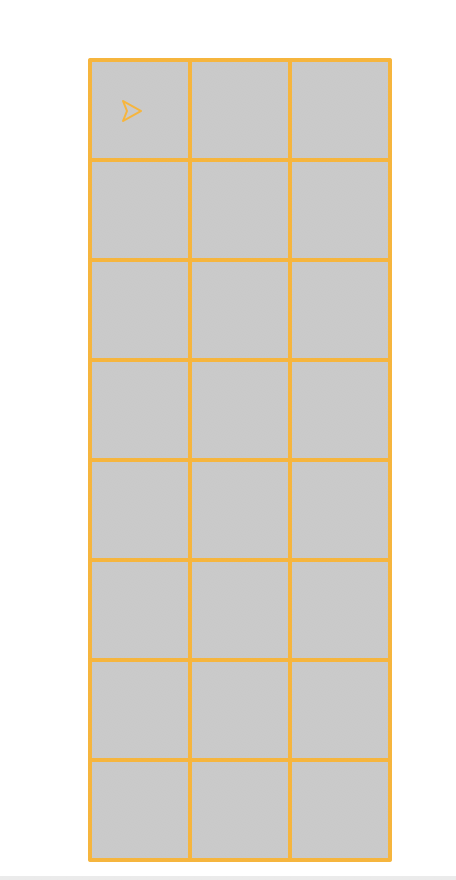
makeGrid(8, 3, 50, 'orange', 'grey')
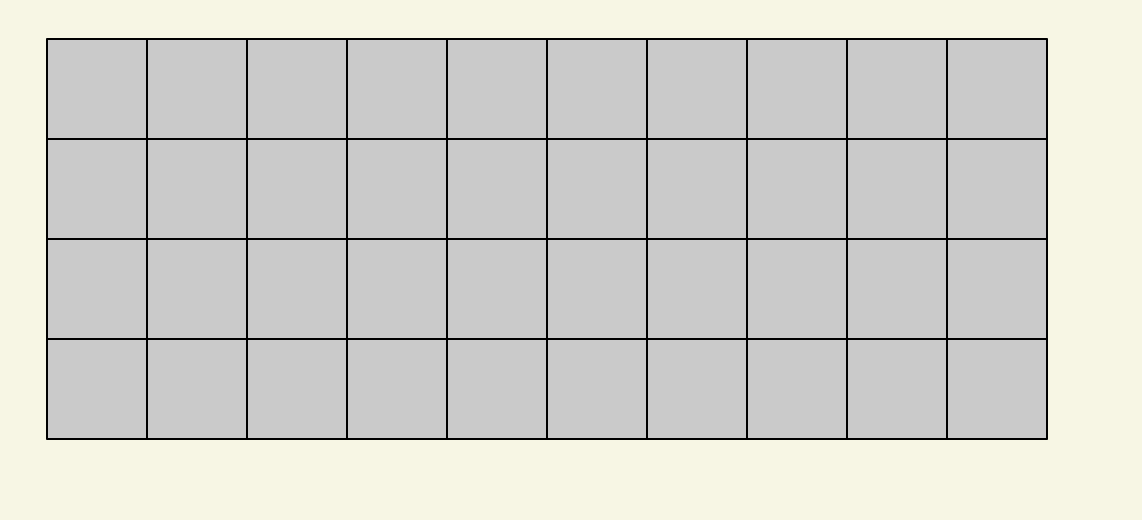
makeGrid(4, 10, 50, 'gray', 'black')
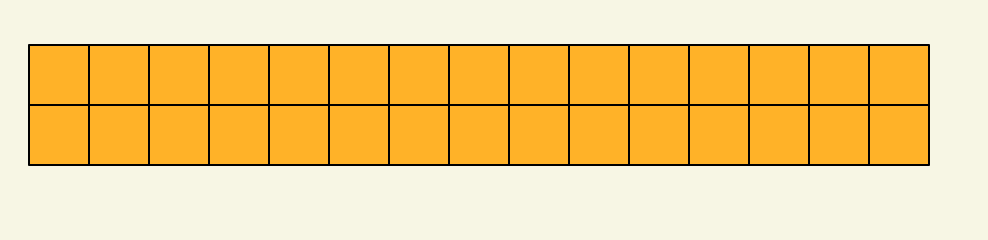
makeGrid(2, 15, 30, 'black', 'orange')
The grids can be large, so make sure to start with a fresh canvas for each one.
Tips:
- You can use a nested loop and draw squares, or you can use a loop that invokes
makeRow - The function is not fruitful; it merely draws
- Make sure you test your function on a variety of different sized grids
Task H. makeRowColorGrid
Create a new function named makeRowColorGrid that draws squares arranged in a grid, where each row of squares is a random color.
This function may, but does not need to, use the makeRow function you've already created.
This function should take the following 3 parameters:
- Number of
rows - Number of
columns sizeof the individual squares
Example
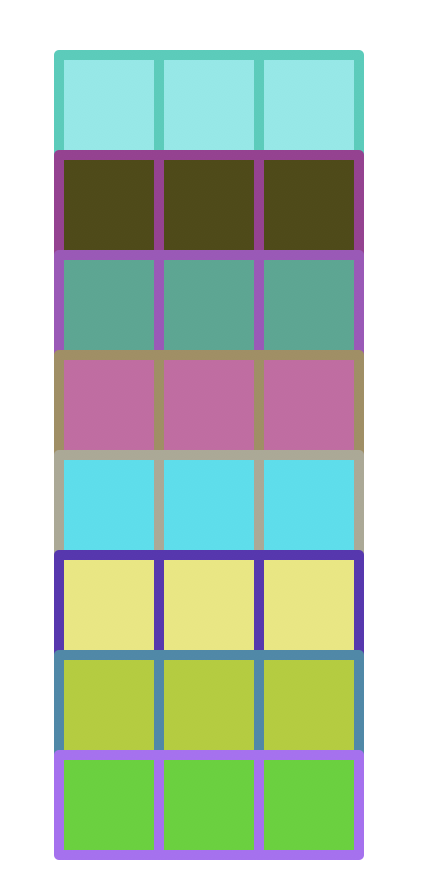
makeRowColorGrid(8, 3, 50)
Task I. makeRandomColorGrid
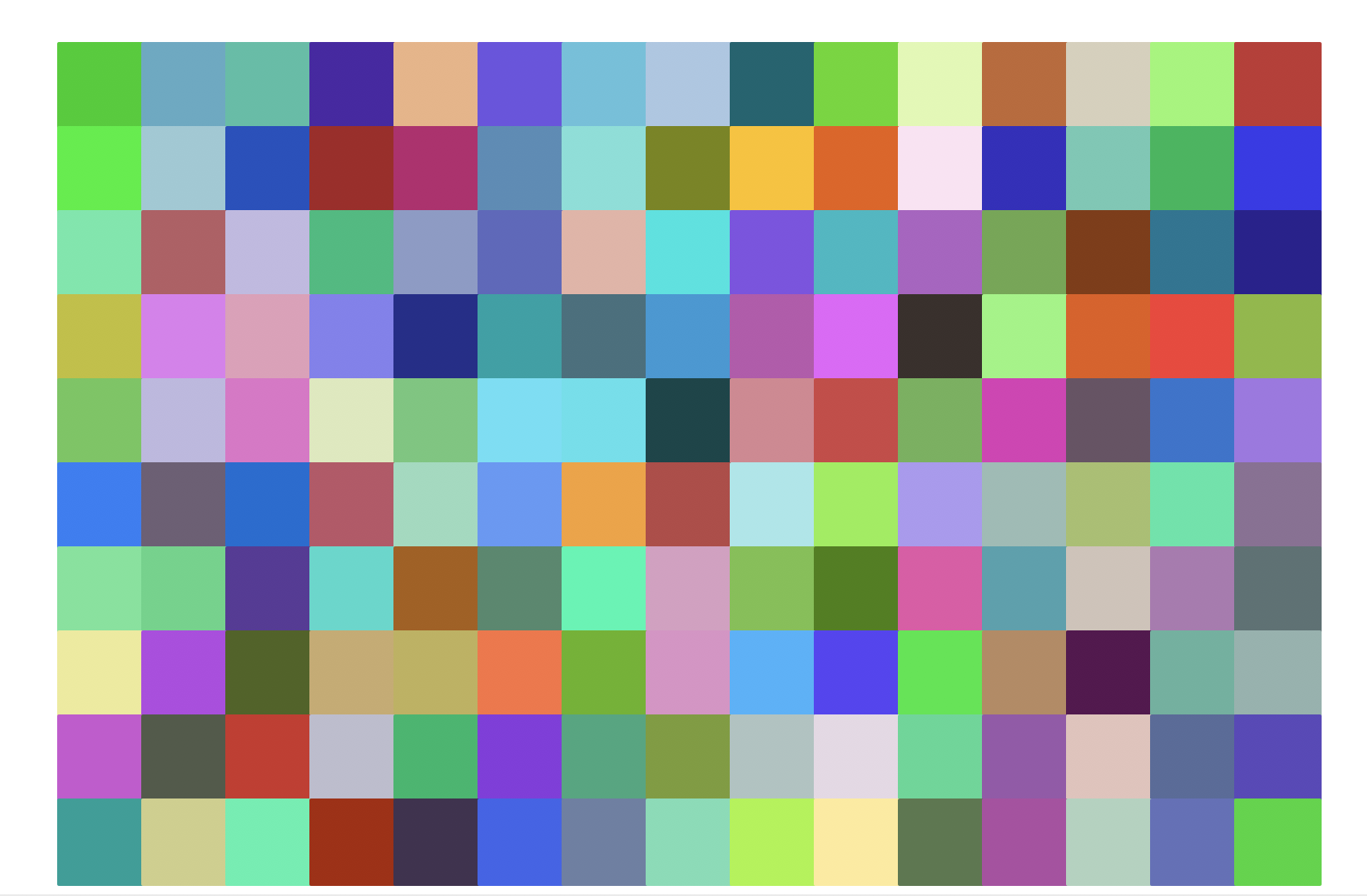
Create a new function named makeRandomColorGrid that draws squares arranged in a grid, where each row of squares is a random color.
This function should take the following 3 parameters:
- Number of
rows - Number of
columns sizeof the individual squares
Each square has a randomly assigned color (use the provided randomTurtleColor() function).
makeRandomColorGrid(10, 15, 50)
Table of Contents
- Lab 6 Home
- Part 1: Debugging Loops
- Part 2: Early Returns and Tracking Variables
- Part 3: For Loops & Lists
- Part 4: Loops with Strings (
forloops) - Knowledge Check