 Graphic by Keith Ohlfs |
|
 Graphic by Keith Ohlfs |
|
Note: The readings above will be linked to this page when they become available. Meanwhile, review your lecture notes.
This problem set is intended to help you understand how Java works
and to give you practice using, designing, and writing methods. Task
1 is a pencil-and-paper problem. The code for tasks 2 and 3 are
available in the ps2_programs folder in the cs111
download directory on nike.
Save the modified RugWorld.java and
FontBuggle.java files in the ps2_programs
folder. Submit the entire ps2_programs folder to your
drop folder on the cs111 server. Turn in a hardcopy of the JEM
diagram from task 1 and your modified RugWorld.java and
FontBuggle.java.
When submitting your hardcopies, we ask that you turn in only one package of materials. Please staple your files together with a cover page, and submit your hardcopy package by placing it in the box outside of Stanzi's office (E106, across from E101).
IMPORTANT NOTES:
In this part of the homework, you will use the Java Execution
Model to draw an Execution Diagram that summarizes the execution of a
simple Buggle program. It is important to become familiar with the
conventions for drawing Execution Diagrams, since they are an
important tool for explaining the behavior of Java programs. In
particular, Execution Diagrams explain the meaning of method
invocation, parameter passing, local variable declarations, and the
this variable. You will be expected to draw an Execution
Diagram on Exam 1.
Before continuing with this problem, please study the conventions for drawing execution diagrams (i.e. your notes from lecture and the reading for this problem set).
Below are the declarations for two classes: a SwapWorld class that is a subclass of BuggleWorld and a SwapBuggle class that is a subclass of Buggle.
public class SwapWorld extends BuggleWorld { public void run () { SwapBuggle bg1 = new SwapBuggle(); SwapBuggle bg2 = new SwapBuggle(); SwapBuggle bg3 = new SwapBuggle(); Point pt1 = new Point(6,3); Point pt2 = new Point(4,5); bg1.setPosition(pt1); bg2.setPosition(pt2); bg3.setPosition(new Point(pt1.x-pt2.x, pt1.y+pt2.y)); bg2.setColor(Color.blue); bg1.setColor(Color.green); bg2.left(); bg3.right(); bg2.swap(bg3); bg3.swap(bg1); } } class SwapBuggle extends Buggle { public void swap (Buggle bg1) { Point pt1 = this.getPosition(); Point pt2 = bg1.getPosition(); Color c1 = this.getColor(); Color c2 = bg1.getColor(); this.setPosition(pt2); bg1.setPosition(pt1); this.setColor(c2); bg1.setColor(c1); } }
Suppose that Object Land contains an instance of the
SwapWorld class that has the reference label SW1.
Your assignment is to draw an Execution Diagram for the execution of
the statement
SW1.run()
Please be careful. This code is specifically designed to be tricky in a number of places. Be sure to pay attention to the following:
run() and one
for each of the two invocations of swap(). Each
execution frame should have two parts: (1) a variables section and
(2) a statement section. Each variable section should include: (1)
a this variable; (2) any parameters declared by the
invoked method; and (3) any local variables declared within the
body of the invoked method. The statement section should show the
result of evaluating all expressions. Each expression should be
replaced by a representation of its value.
SwapWorld class, three instances of
the SwapBuggle class, three instances of the
Point class, and three instances of the
Color class. Label each of your objects in Object
Land with a unique reference label (e.g. B1, B2, B3 for the
buggles; P1, P2 for the points, etc). It is a bad idea to
use reference labels which are the same as any variable names in
your code. Use these labels in place of pointers. You need not
show any Direction instances in Object Land; use the
convention of representing such instances by special reference
labels like WEST. Your diagram should show the
state of each object after the completion of the execution of the
run method.
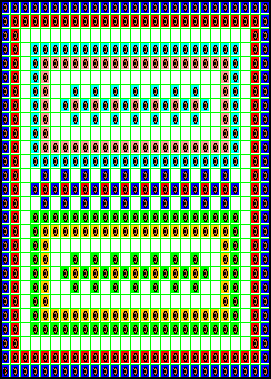
The buggles from Problem Set 1, becky, bobby, bertie, billy and benny, had the foresight to copyright their Buggle Olympic Symbol. As a result, they made a killing on the use of the logo for Buggle Olympics memorabilia and merchandise. So, they decided to invest in a rug-making enterprise: The Buggle Bagel Ruggle Company, which designs and weaves rugs made by dropping bagels in interesting ways on a BuggleWorld grid.
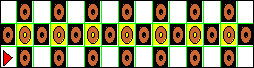
Here is an example of a rug they created:

The buggles are great designers, but, unfortunately, they don't
know much about manufacturing. It takes so long to hand-drop the
bagels individually that it's impossible to make any money. Luckily
for them, there is a way to automate the production of the rugs. As
it turns out, the design shown above can be produced using just 4
different 3x3 grids of bagel patterns:
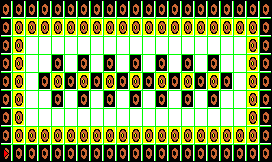
 pattern 1 |
 pattern 2 |
 pattern 3 |
 pattern 4 |

The rug pattern includes a lot of repetitive patterns. This means
that there are many opportunities for using methods to generate the
pattern efficiently. Your task is to write the code which will create
the rug pattern shown above in the most efficient manner you can
think of. The code for this problem is contained in the
RugWorld folder. The file RugWorld.java
contains the initial set-up for creating the rug shown above. becky,
bobby, bertie, benny and billy have hired a RugBuggle (another new
class of objects which extends the Buggle class) named weaver
to produce the rugs. You should add your code to this file, but you
should not remove any existing code.
You must observe the following constraints:

Color parameters. The first color is
the color represented in black, and the second color is the
color represented in yellow in the above pictures. Name
your parameters c1 and c2. For example, the skeleton
for the pattern1 method should look like this:public void pattern1 (Color c1, Color c2) {
// add code here
}
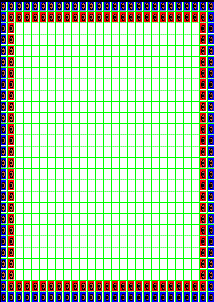
Color variables.
Name your variables c1 and c2. c1
represents the outer color of the border (blue in this rug) and
c2 represents the inner color of the border (red in this
rug). A snapshot of the outerRing is shown below:


This method should take two Color parameters
named c1 and c2. c1 will represent the
areas colored in black above and c2 will represent the
areas colored in yellow above. Note that the actual rug uses
the colors cyan and pink in one instantiation of the pattern
and green and orange in the other instantiation of the pattern.
Color
parameters. Follow the naming conventions as given for the
other methods.

Color parameters.

Color parameters.
The six methods above must meet the invariant that the buggle must start and finish in the same cell, facing the same direction. You must assume that the buggle starts in the bottom left corner of each pattern (as shown above) facing EAST and should finish that way.
Helpful Hints:
paintCell(Color c) method can be used to
paint the cell under the buggle a certain color without having to
move the buggle. For example,sara.paintCell(Color.gray);paintCell method.
// (two
slashes) before that line of code.



The Story
Fontaine Buggle is very impressed by the creative work of her cousins at the Buggle Bagel Ruggle Company. But she thinks that buggles can use their considerable talents to do more than just drop bagels in interesting patterns.
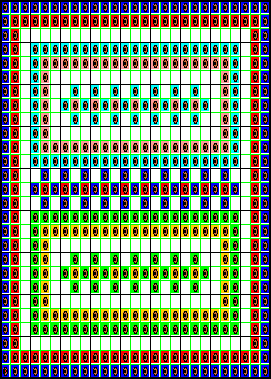
Inspired by the buggle writing problem of Problem Set 1 (remember "Ellie"?), Fontaine wants buggles to be able to write words using letters of any color drawn in rectangles of arbitrary size and orientation. As a simple example of what can be done with this capability, Fontaine designs the following Valentine card:
The card uses the seven letters 'C', 'd', 'G', 'H', 'I', 'P', and 'U'. Note that the 'U' appearing in "CUPId" and "HUG" has the same basic shape even though it is written in rectangles of different sizes (a 5x5 rectangle in the case of the 'U' in "CUPId" and a 7x17 rectangle int the case of the 'U' in "HUG").
Letter Methods and their Contracts
Fontaine recognizes that methods can be used to capture the similarity in shape while abstracting over the color and rectangle size. She defines a new FontBuggle class that is a subclass of Buggle extended with methods that draw the seven letters of the Valentine card. For example, the FontBuggle class has a method for drawing the letter 'U' according to the following contract:
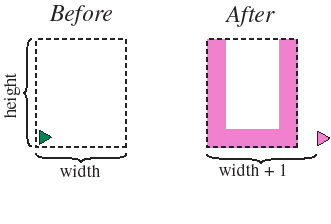
public void U (Color col, int width, int height);
Assume the initial brush state of this buggle is down. Consider the width by height rectangle such that this buggle is in the lower left hand corner facing along the width edge. Executing this method causes this buggle to draw the letter 'U' inscribed in the rectangle, as shown below. The heading of the buggle should not change, but its final position should be width + 1 cells in front of its original position, its final color should be col, and its final brush state should be down.

Fontaine defines similar methods for the other six letters, whose contracts are the same as that for U() except for the shape inscribed in the rectangle. The shapes drawn by the C(), d(), G(), H(), I(), and P() methods are depicted below:

Java Arithmetic
The dimensions in the above pictures are given in terms of Java integer arithmetic. Java integer arithmetic is pretty much what you would expect except that division of two integers always yields the integer that results by truncating (not rounding) the decimal portion of the exact result. For example:
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
The following equations are also always true (both in Java arithmetic and traditional arithmetic):
The reason that we prefer the left-hand side versions to the right-hand side versions in the above diagram is that the left-hand side versions turn out to be more useful when drawing the letters with buggles. (See the note on fencepost errors in the tasks section, below.)
You should also convince yourself that in Java integer arithmetic, the following equation is always true (this equation is not true for traditional arithmetic!):
Stringing Letters Together
The final position and heading of a FontBuggle after drawing a letter is designed to facilitate stringing letters together to form words. If the FontBuggle is asked to draw a new letter, both letters will be on the same "baseline", and there will be one cell of space between the previous letter and the new one. For example, consider the following method for drawing the word "CUP":
public void CUP () {
C(Color.blue, 3, 5);
U(Color.green, 8, 3);
P(Color.red, 4, 12);
}Invoking the CUP() method on a FontBuggle causes it to draw the following letters:
Buggle Jumping
Since letters do not always directly follow one another, it is useful to have the following jump() method, which changes the relative position of a FontBuggle by fwd units in the forward direction and lft units to its left. (Either number may be 0 or negative.)
public void jump (int fwd, int lft) {
brushUp();
forward(fwd);
left();
forward(lft);
right();
brushDown();
}
Because the parameters to jump() are relative to the buggle's current position and heading, the method works regardless of the buggle's initial state. After jumping, it is often desirable to turn the buggle; the following three methods abstract over the three possible ways of turning:
public void jumpAndTurnLeft (int fwd, int lft) {
jump(fwd,lft);
left();
}
public void jumpAndTurnRight (int fwd, int lft) {
jump(fwd,lft);
right();
}
public void jumpAndTurn180 (int fwd, int lft) {
jumpAndTurnLeft(fwd,lft);
left();
}
As an example of buggle jumping, consider the following method:
public void fourCUPs () {
CUP();
jumpAndTurnLeft(4, 0);
CUP();
jumpAndTurnLeft(4, 0);
CUP();
jumpAndTurnLeft(4, 0);
CUP();
jumpAndTurnLeft(4, 0);
}
Invoking fourCups() on a FontBuggle at position (3,3) facing eastward yields the following picture:
As another example of buggle jumping, consider the following testFont() method that draws the C(), d(), G(), H(), I(), P(), and U() shapes for 5x5, 4x4, 3x5, 4x4, and 4x3 rectangles for both the east and north buggle orientations:
public void testFont() {
testSizes();
jumpAndTurnLeft(27,0);
testSizes();
}
public void testSizes() {
testLetters(5,5);
jump(-42,6);
testLetters(4,5);
jump(-35,6);
testLetters(3,5);
jump(-28,6);
testLetters(5,4);
jump(-42,5);
testLetters(5,3);
jump(-42,4);
}
public void testLetters(int w, int h) {
C(Color.red, w, h);
d(Color.green, w, h);
G(Color.black, w, h);
H(Color.blue, w, h);
I(Color.yellow, w, h);
P(Color.magenta, w, h);
U(Color.cyan, w, h);
}
Executing testFont() should yield the following result:
Your tasks in the problem are to define the following eight FontBuggle methods:
You should begin the problem by downloading the HuggleWorld folder from the CS111 download folder. This folder has a file FontBuggle.java that contains skeletons of the eight methods you should define, as well as the jump(), jumpAndTurnLeft(), jumpAndTurnRight(), and jumpAndTurn180() methods described above.
The HuggleWorld folder also contains three applets for testing your methods:
Hints/Notes:
One advantage of methods is that they can be used to significantly shrink the size of a program, as measured by the number of lines of Java code. For the HuggleWorld program, we are having a contest to see how small you can make your FontBuggle class and still have it work correctly. The student who writes the smallest correct FontBuggle class will win a $20 gift certificate to Amazon.com. If more than one student has the same sized smallest code, one will be randomly chosen to win the prize.
Traditionally, program size is measured by the number of lines in the program. Because this metric is very sensitive to the way you format your program (commenting, use of whitespace, placement of squiggly brackets, etc.), we will use a way of measuring the size of a Java program that is insensitive to formatting factors. In particular, we define the following two notions:
For instance, the size of the jump() method described above is 7, while the three methods jumpAndTurnRight(), jumpAndTurnLeft(), and jumpAndTurn180() each have size 3. So these four methods contribue 16 to the size of the FontBuggle class.
To enter the contest, all you need do is calculate the size of your FontBuggle class and write it on your problem set cover sheet.
Some rules/hints:
To learn much more about measuring the time and space resources required to run a program, you should take CS230 (Data Structures) and CS231 (Algorithms).