We decided to make a city scene where a capitol building is at the center with a park in front of it and a number of surrounding skyscrapers/buildings. We were originally inspired by a scene from a 3d animation movie titled "Megamind." A picture of it is shown below:

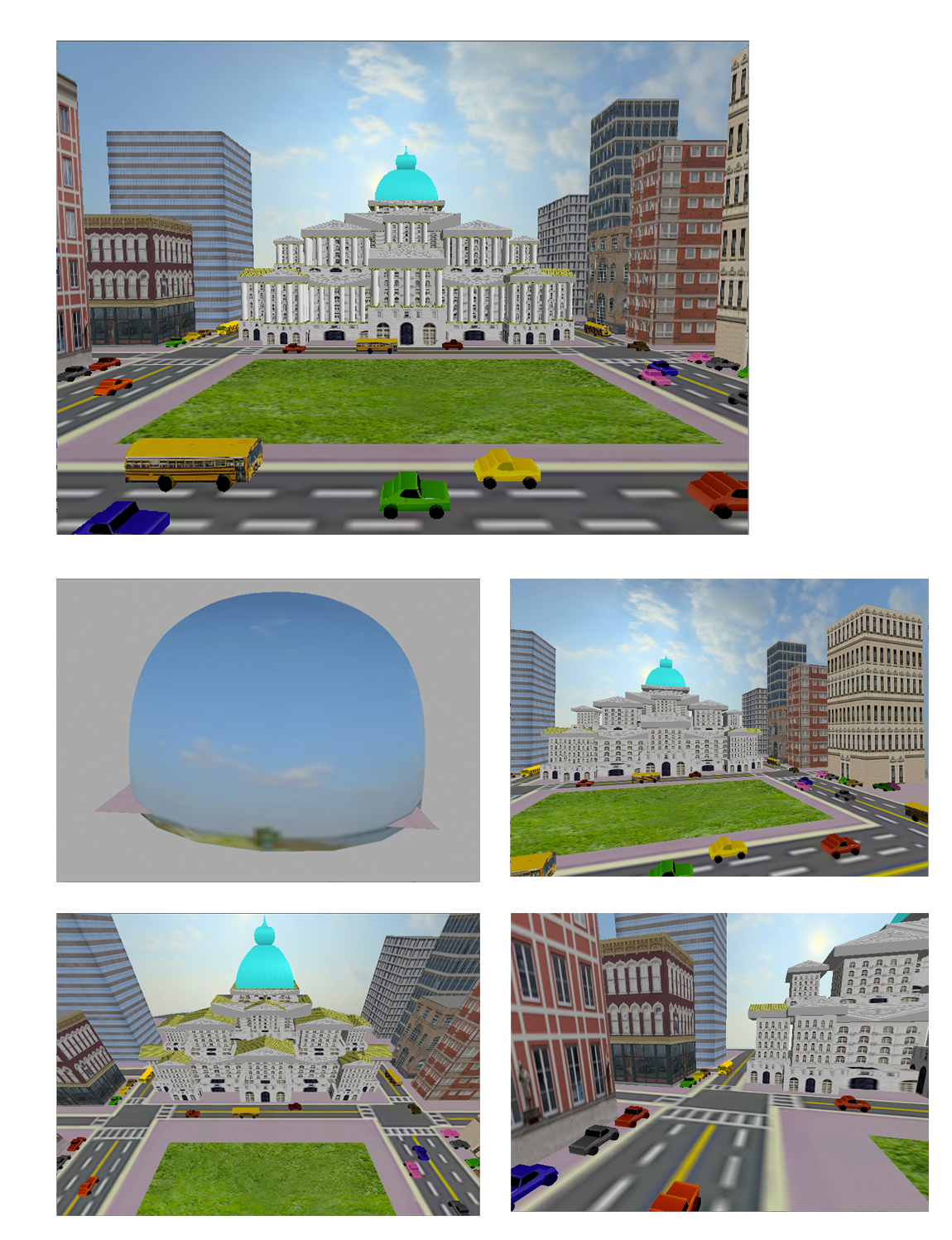
The scene that we made is shown in the picture below:

The things and concepts (that we learned in class) applied to the scene are:
1) Texture Mapping
Pretty much everything in the scene is texture mapped with their own .ppm texture files. The streets and the capitol building textures are hand-drawn and the rest are images(.png) converted to .ppm format.2) Modularity
We use a number of different modules to make this scene. For example, to make the capitol building, we import capitolBuilding module. The buildings, grounds and cars are made in a similar way. The capitol building itself is made using the concept of modularity since it is a number of single "temple" structure is repeatedly used to build up the whole.3) Animaion
We animated the cars and buses on the street to add some more dynamic quality in the scene. Keyboard callbacks for starting and stopping the animation is:4) Textured Bezier surface
"2" --- Toggle animation
"0" --- To reset the animation
"1" --- To see one frame at a time
"9" --- To toggle saving frames
The sky dome is a textured bezier surface. We do not use revolution to create it because we did not want the sky texture to repeat. Therefore, the dome is not perfectly round and is symmetric only around the x-axis (because it makes its way around starting from (1,0,0)).5) Bezier surface
The dome for the capitol building is made up of four bezier surfaces. However, we did not want it round because the rest of the building is rectangular. Therefore, we manipulated the control points so that it has a rectangular base. More is explained in the code!6) Camera Setting & Keyboardcallback controls
We have our own camera set up and a number of keyboard callbacks to control the camera movement so that the user can look around in the scene. A brief information about it is:7) Lighting
"i" "k" "j" "l" ___are___ "up" "down" "left" "right" respectively
"f" "b" ___are___ "forward" "backward" respectively
"s" ___is___ "back to starting position"
"c" ___is___ "show columns for the capitol building"We set the camera so that it can only look up, down, left and right limited to 90 degrees because neither the back side of the capitol building nor the camera side of the scene is to be looked at. We wanted to keep the viewers from navigating through the ugly (underdeveloped) part in the scene. For example, there are no buildings on the camera side. The back of the capitol building is kept simple to speed up the redisplay time.
We use a number of TW Graylight and our own light settings in the scene. We also use a separate light just to light the sky dome.
Here is a movie (double click on the movie to start, single click to stop):
Above is an .mpeg version of the scene animation and below is its .m4v version.
Page created by: Hye Soo Yang
Date created: May 14, 2012
CS307 Computer Graphics