
|
CS111 Lab 4 Answers |

|
CS111 Lab 4 Answers |
import java.awt.*;
/* CS111 Lab 3 Buggy code file for GoHomeWorld
* Based on WallHuggerWorld from lecture
*
* Solutions: changes necessary for compilation are
* included in comments in code below.
*/
public class GoHomeWorldSoln extends BuggleWorld
{
public void run ()
{
GoHomeBuggle bubba = new GoHomeBuggle(); // bubba is now a GoHomeBuggle
bubba.setPosition(new Point(7, 6)); // inserted the word 'new'
bubba.tick128();
}
} // need this curly brace to close the GoHomeWorld class
class GoHomeBuggle extends TickBuggle
{
public void followWall()
{
if (isFacingWall()) {
left();
} else {
forward();
}
} // This curly brace to close the followWall() method was missing
public void tick()
{
if (!((getPosition().x==1) && (getPosition().y==1))){
/* Many changes made to this boolean epxression:
* 1) Another set of parentheses were
* wrapped around the boolean expression.
* When using if statements, the boolean expression
* should be contained within parentheses.
* 2) The = was changed to == for comparison.
* A single = means "gets" or assignment.
* A double == means comparison.
* 3) The ampersand should be double &&.
* It actually compiles and works with a single &,
* but for boolean expressions, the && is the one
* to use. The single & is also known as the
* "bit-wise AND" operator for integers -- something
* we won't use in cs111. The bottom line is that
* && is the conditional operator, it needs both
* operands to be boolean and returns a boolean result.
*/
followWall(); // used to be followwall;
// followWall() is a method, so it needs () and the
// correct capitalization
}
} // need this curly brace to close the tick() method
} // need this curly brace to close the GoHomeBuggle class
Exercise A Gentle Introduction to Quilting

overlay(clockwise180(triangle(Color.red)),
triangle(Color.green));

overlay(clockwise90(triangle(Color.red)),
clockwise270(triangle(Color.blue)));

above(beside(
overlay(clockwise90(triangle(Color.blue)),
clockwise270(triangle(Color.red))),
overlay(clockwise180(triangle(Color.red)),
triangle(Color.green))),
beside(
overlay(clockwise180(triangle(Color.blue)),
triangle(Color.yellow)),
overlay(clockwise90(triangle(Color.yellow)),
clockwise270(triangle(Color.green)))));
overlay(clockwise90(triangle(Color.blue)),triangle(Color.blue));

above(fourSame(flipDiagonally(triangle(Color.yellow))),
beside(triangle(Color.green),
above(empty(), flipVertically(triangle(Color.green)))));

Taking a look at the picture, we try to look for patterns. In particular, it is useful to be on the lookout for the following patterns which are available to us through our contract.
|
|
|
|
|
|
|
|
patch(Color) |
triangles(Color1, Color2) |
fourPics(P1,P2,P3,P4) |
fourSame(P) |
rotations(P) |
corner(P1,P2) |
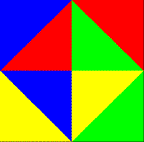
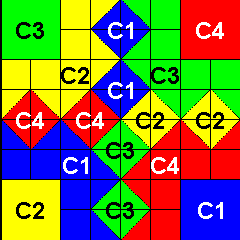
Looking at the fourColors pattern, we see that we can divide it
into four quarters like so:
|
|
= |
|
We notice that the four quarters look like the same pattern but
the pattern is rotated clockwise 90 degrees as we go from quadrant to
quadrant in a clockwise manner. Let's call the basic pattern (in the
top right corner) a fourColorQuadrant. We pick that pattern to
be the basic pattern so that we can use the rotations method
that is given to us. The entire fourColors pattern can now be
described by the following bit of pseudocode
pseudocode: fourColors =
rotations(fourColorQuadrant)
But wait! That won't quite work because the four quarters are not
exactly the same. The pattern is the same, but the colors are
different. So, we can't use the rotations method which will
only take one pattern and rotate it around for us. Instead, we'll
have to rotate the patterns ourself. Here's our revised
pseudocode
pseudocode: fourColors =
fourPics(clockwise270(fourColorQuadrant(3 colors)),
fourColorQuadrant(another 3 colors),
clockwise180(fourColorQuadrant(yet another 3
colors)),
clockwise90(fourColorQuadrant(some other 3
colors)))
We have now divided the big problem fourColors into solving a
smaller subproblem fourColorQuadrant. The pseudocode above
tells us how to glue the subproblem solution together to form the
solution to the original problem.
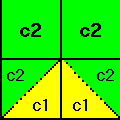
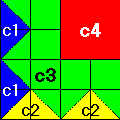
Now we need to figure out how to create a
fourColorQuadrant. Since it's not entirely obvious, we again
apply the Divide, Conquer, and Glue strategy. Taking a look at
the fourColorQuadrant, we notice that we can also divide that
into four quarters like so:
|
|
= |
|
We see that we have a red patch in the top right quadrant and two
distinct color patterns. Let's call them pattern1 and
pattern2 like so:
|
|
|
|
Take this |
fourColorQuadrant = fourPics(clockwise90(pattern1(2 colors)),
redPatch,
pattern2(3 colors), pattern1(another 2
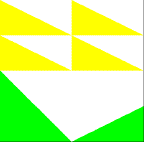
colors))Now we need to figure out how to create a pattern1. We can again divide this pattern into quadrants like so:
|
|
= |
|
|
Take this |
flip it vertically |
to get |
|
rotate it 270 degrees clockwise |
|
Take this |
Now we can write the following bit of pseudocode
pseudocode: pattern1 =
fourPics(greenPatch, greenPatch,
flipVertically(yellowGreenTriangles),
yellowGreenTriangles)
We have now divided the big problem pattern1 into basic
building blocks so now we can conquer this problem!
Now we need to write the actual code to create the
pattern1. We should write the code so that we can generate
this pattern in any two colors. To do this, let's first decide how to
label our colors. Why don't we do the following:

c1 will be the color that fills the bottom triangles
c2 will be the other color which fills most of the pattern
Here's our code for the pattern1 method which will return
the pattern1 Picture:
public Picture pattern1 (Color c1, Color c2) {
Picture c1c2Triangles = triangles(c1, c2); // create triangles of Colors c1 and c2
Picture c2Patch = patch(c2); // create a patch of Color c2
return fourPics(c2Patch, c2Patch, flipVertically(c1c2Triangles), c1c2Triangles);
}
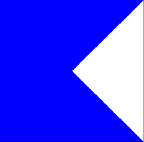
Now we need to figure out how to create a pattern2. We can again divide this pattern into quadrants like so:
|
|
= |
|
|
Take this |
|
Take this |
Now we can write the following bit of pseudocode
pseudocode: pattern2 =
fourPics(blueGreenTriangles, greenPatch,
clockwise90(blueYellowTriangles),
yellowGreenTriangles)
We have now divided the big problem pattern2 into basic
building blocks so now we can conquer this problem!
Now we need to write the actual code to create the
pattern2. We should write the code so that we can generate
this pattern in any three colors. To do this, let's first decide how
to label our colors. Why don't we do the following:

c1 will be the color that fills the triangles on the left
c2 will be the color that fills the triangles on the
bottom
c3 will be the color that fills the rest of the pattern
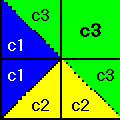
Here's our code for the pattern2 method which will return
the pattern2 Picture:
public Picture pattern2 (Color c1, Color c2, Color c3) {
Picture c1c3Triangles = triangles(c1, c3); // for top left quadrant
Picture c3Patch = patch(c3); // for top right quadrant
Picture c1c2Triangles = triangles(c1, c2); // for bottom left quadrant
Picture c2c3Triangles = triangles(c2, c3); // for bottom right quadrant
return fourPics(c1c3Triangles, c3Patch, clockwise90(c1c2Triangles), c2c3Triangles);
}
Now that we have solutions for pattern1 and
pattern2, we can write up our solution for
fourColorQuadrant.
First, though, we need to decide how to label our colors. Let's agree
on the following:

c1 will be the color that fills the triangles on the left
c2 will be the color that fills the triangles on the
bottom
c3 will be the color that fills the center of the pattern
c4 will be the color that fills the top right quadrant
Here's our code for fourColorQuadrant
public Picture fourColorQuadrant (Color c1, Color c2, Color c3, Color c4) {
Picture pattern1Top = pattern1(c1, c3); // for top left quadrant
Picture c4Patch = patch(c4); // for top right quadrant
Picture pattern2 = pattern2(c1, c2, c3); // for bottom left quadrant
Picture pattern1Bottom = pattern1(c2, c3); // for bottom right quadrant
return fourPics(clockwise90(pattern1Top), c4Patch,
pattern2, pattern1Bottom);
}
Now that we have a solution for fourColorQuadrant, we can
write up our solution for fourColors.
First, though, we need to label our colors. Let's do it like so:

Now, here's our code for fourColors
public Picture fourColors (Color c1, Color c2, Color c3, Color c4) {
return fourPics(clockwise270(fourColorQuadrant(c4,c1,c2,c3)), // top left
fourColorQuadrant(c1,c2,c3,c4), // top right
clockwise180(fourColorQuadrant(c3,c4,c1,c2)), // bottom left
clockwise90(fourColorQuadrant(c2,c3,c4,c1))); // bottom right
}
To actually see our solutions we need to add picture choices to our applet. Add the following code to the initializePictureChoices method to see the solution to the main problem and all the subproblems that we solved.
// see the colors
addPictureChoice("fourColors", fourColors(Color.blue, Color.yellow, Color.green, Color.red));
// see the fourColorQuadrant
addPictureChoice("fourColorQuadrant", fourColorQuadrant(Color.blue, Color.yellow, Color.green, Color.red));
// see the pattern1
addPictureChoice("pattern1", pattern1(Color.yellow, Color.green));
// see the pattern2
addPictureChoice("pattern2", pattern2(Color.blue, Color.yellow, Color.green));