Welcome to Java and BuggleWorld
Total checkmarks:
what does this mean?
What we'll cover today:
- Downloading and Uploading files using Fetch (WinSCP on a PC)
- Introduction to DrJava
- Buggles and BuggleWorld
- Writing and Debugging Simple Programs
Downloading and Uploading
Use Fetch to look at your drop directory and then to download the folder
lab1_programs using the CS111 download account,
cs111d to access the cs server. You'll need the
password given in lab. Directions for using Fetch are
available here. For documentation using
WinSCP on a PC, click here.
Editing and compiling Java programs in DrJava
- Meet DrJava (its icon looks like this:
 ) )
DrJava is the
program we will be using in this course to edit and compile our Java
programs. Java programs are written in files that end in
.java. DrJava can take our Java programs and compile them.
Compiling a Java program converts Java code into something called
bytecodes which can then be understood by the computer.
Bytecodes are stored in files that end in .class.
Don't worry, you'll see examples of all this in a few minutes.
- To find DrJava, go to the
"Go" menu at the top of the screen and select "Applications". A
window should open with a folder called DrJava. Open the DrJava folder, and you can now start DrJava
by double-clicking on the icon.
To start DrJava, double-click on the DrJava icon.

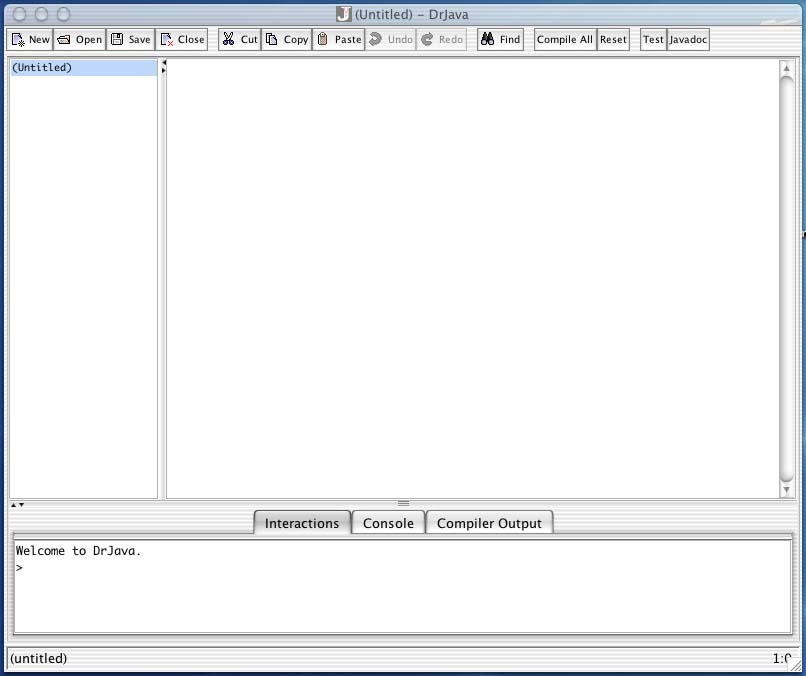
- Once you start DrJava, a window should open with 3 panes.

You can resize the window by pulling on down its lower right corner.
The pane at the bottom of the window is called the
interactions pane (it should have a message saying "Welcome
to DrJava.") The pane on the left of the window is called the
Documents pane. When you are editing Java files, the name of
the file (or document) will appear in this pane. Finally, the pane on
the right is called the Definitions pane or Editing
pane. This is where contents of files will appear (i.e., the Java
code in a file).
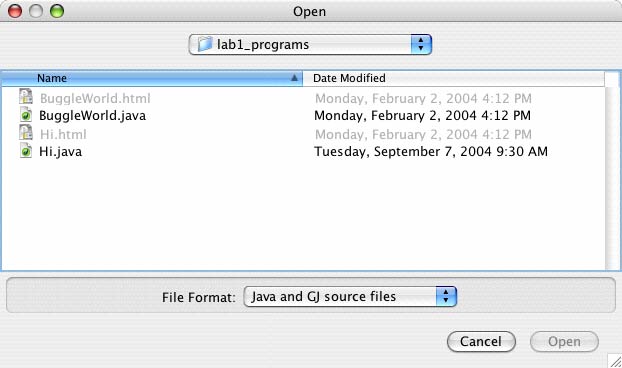
- Now let's open our first Java file. Click on the button labeled "Open" in the toolbar at the top of the window.
Important Note: Always start DrJava to get into Java
programming. If you try to open the BuggleWorld.java file
by double-clicking on it from within the lab1_programs folder on your Desktop,
you will end up in a TextEdit program, rather than in DrJava.
Now find the folder lab1_programs you downloaded earlier
with Fetch, and open the file BuggleWorld.java. If your username is wwellesl, you'll need to select Client's Computer -> Users -> wwellesl -> Desktop -> lab1_programs -> BuggleWorld.java.

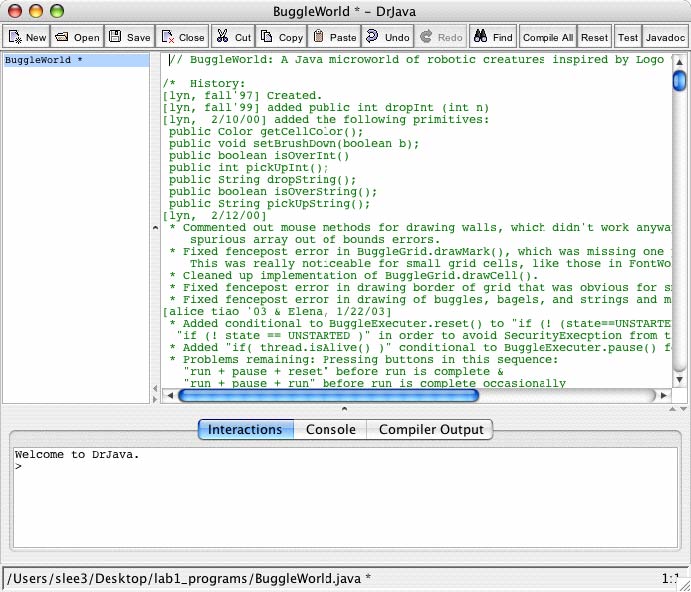
The
Editing pane should now contain Java code (see below):

- Before we can run this Java program to see what it does, we first
need to compile it. As mentioned earlier, compiling a Java program
converts Java code (such as what you see in the Editing pane)
into instructions called bytecodes which can be interpreted
and executed by the computer. Bytecodes are stored in
class files. To compile the program with DrJava, hold
down the shift on your keyboard and press the key
F5. (Alternatively, you can select Compile Current Document
from the Tools menu or click Compile All). When the program is finished compiling,
you should see a message in the bottom pane saying "Last compilation
completed successfully."
If you look in the folder
lab1_programs that you downloaded earlier, you should now see
some new files in the folder: class files. These are the
results of the compilation you just performed.
Buggles and BuggleWorld
Now we're going to run the program (isn't the suspense killing
you?) The program will be interpreted and executed (i.e. run) by the
Java Virtual Machine. The Java Virtual Machine carries out
the bytecode instructions in the class files. Our Java
applet is invoked from an HTML file called
BuggleWorld.html which we will open from an internet
browser.
Go ahead and open your favorite browser (Mozilla's FireFox
Internet Explorer, Apple Safari, etc.)

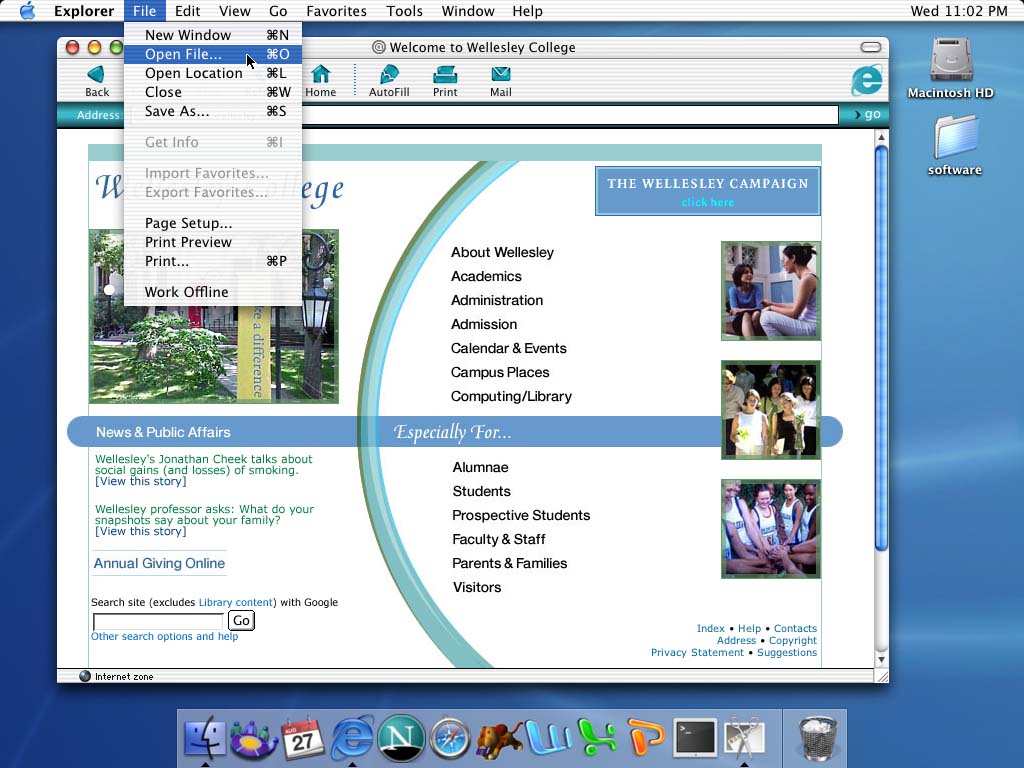
Now select the File menu
at the top of the screen and choose the option Open file...
Finally, select the file to open BuggleWorld.html.
Welcome to BuggleWorld! (Alternatively, you can drag the file BuggleWorld.html and drop it onto the icon for your browser, say, Internet Explorer, and this will open the Applet for you).
BuggleWorld is a special microworld we have created for CS111
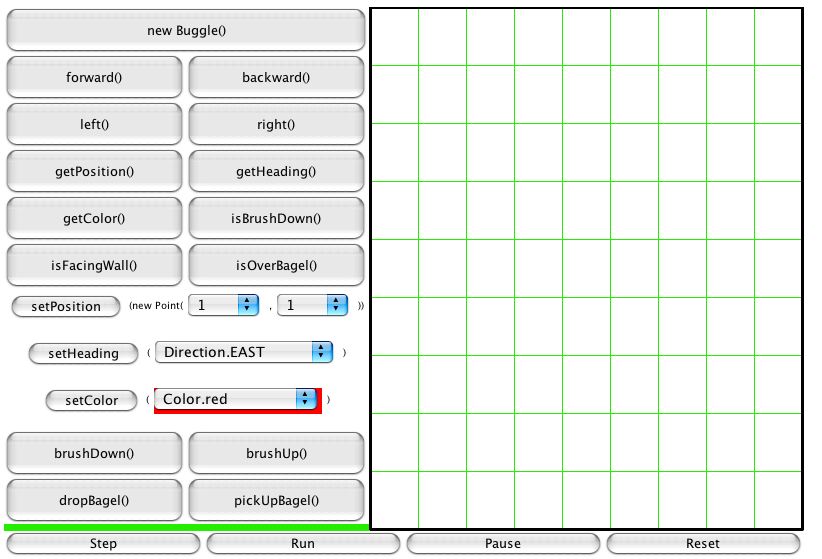
students to have fun exploring programming ideas! Try clicking on a
couple of buttons to see how BuggleWorld works. 
Here's a quick summary of the most important buttons:
| Run | -- | runs a program in BuggleWorld |
| Reset | -- | puts BuggleWorld back to its initial state
Reset must be hit before you can Run a program again. |
| Step | -- | Each press of Step executes (roughly) one line of the program.
Step can not be used if the program has been Run unless BuggleWorld is Reset. |
Also note that you can just play with the BuggleWorld options.
You simply need to create a new Buggle() before any BuggleWorld methods can be invoked.
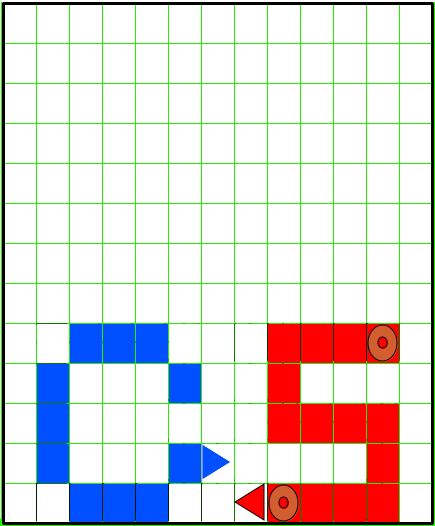
Exercise 1. Jumping into CS
Now you're all ready to write your first BuggleWorld program! The goal is to write "CS" as shown below.

In today's lab, we will create own own java file from scratch!
We will call our file Cs.java.
We'll use Hi.html as a guide to creating our file.
Task 3: Create Cs.java by clicking on New in DrJava.
- Add in a comment at the top with your name and date
- Add in the import statement from the top of the
Hi.html file
- Add in the
init method from Hi.html file but
change the setDimensions(13,13) in the
init() method in the beginning of the file, since letters "CS" take more room than "Hi"
(see the picture)
- Add in the public class definition for
Cs.html (no code yet, just the class definition)
Compile and run the program. The grid should be 13 by 13. Pressing Run on the BuggleWorld applet should cause no action
(i.e. nothing is written and no buggles are created).
You may make some mistakes in the syntax of your Java program, perhaps
leaving out a semi-colon or misspelling something. DrJava will
usually point out a line where it thinks the error is. Often it will
be right, but often you will have to hunt for it. Don't worry and get
discouraged. Everyone makes lots of errors, and interpreting error
messages is a real skill. But fixing all the bugs just makes success
sweeter.
When you go back to your browser, it may continue to run the
unmodified version of the program it has copied into its
cache. To be on the safe side, QUIT out of your browser and then start it again each time you want to see a new version of your program run.
-
Task 4: Using Hi.html as a sample, write code that writes
CS.
The best way to write a program is to write a few lines of code, then test it by
running the program, then add another few lines, test, and so on.
Try to make the picture exactly the same as shown above.
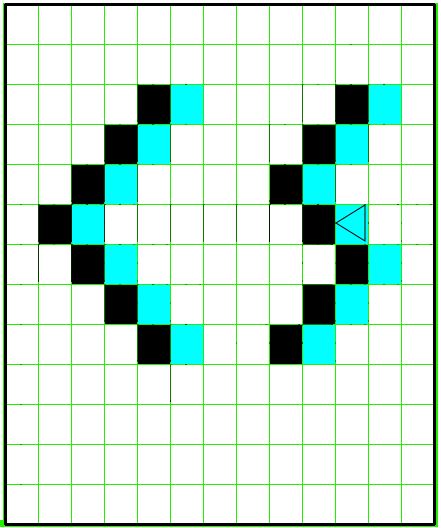
Exercise 2. More advanced drawing...
Now, the drawing still reads "CS", but in a step-like drawing.
Change your program to draw this picture. Note that there is only one Buggle (and note her ending position and color).

At the end of lab
Save your work by uploading to your drop folder using
Fetch.
You can use it later as a reference. Make sure that you don't store
your files on cs111 server for too long -- when you get a chance, download them to your home computer
or save them to a ZIP disk and remove from the server.
After you have saved your work, please make sure to delete your folder on the computer that you were using and empty the trash!
|