
lab10_programs. Open the project
RainyDay.mcp and write your code in the file RainyDay.java.
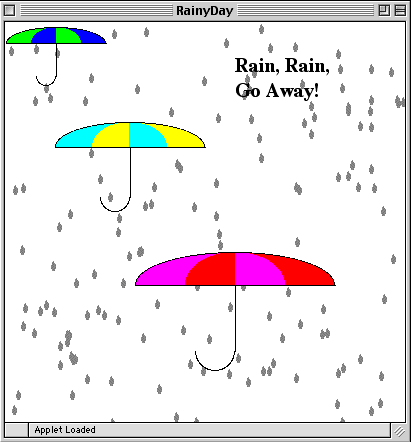
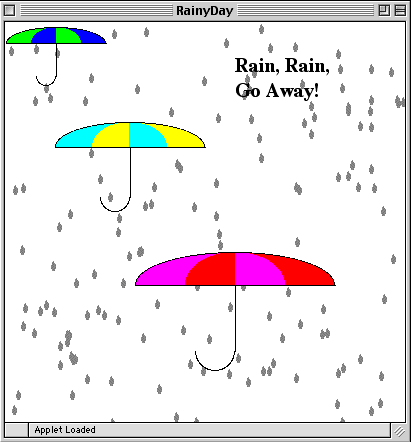
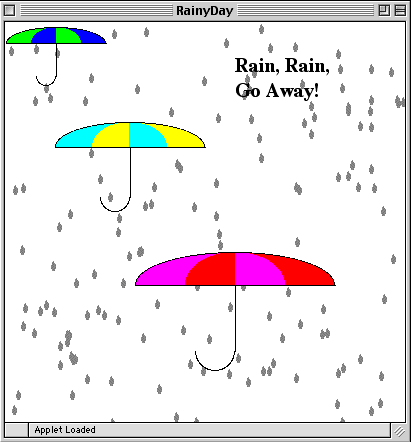
Your task is to create an applet that looks like this:

 Task 1. Writing the text.
Task 1. Writing the text.writeText() to write the text "Rain, rain, go away!" as it appears on the applet. Note that you can use instance variable g to access the graphics of the applet.
Use the method drawString of the Graphics package to write the text. Click
here for the description of the method.
Try to display some text on your applet using this method. It does not look very interesting,
does it? This is because it is written with the default font. You need to set the font for the
graphics object just as you set color for drawing, only instead of setColor() you
use setFont() (see the Graphics contract).
Before you set the font, you need to create a new Font object. The Font constructor takes 3 parameters:
Font rainfont = new Font("Serif", Font.BOLD, 20);
Font class in the
Font contract.
Please feel free to experiment with
different font names, styles, and sizes! You can also change the color of the text by setting the
color of the Graphics object.
Invoke your method in paint() to draw the text on the applet screen so that it looks (approximately) like on the picture above.
 Task 2.
drawing the umbrellas.
Task 2.
drawing the umbrellas.

Write your code for the method
public void drawUmbrella(Point p, int length, Color c1, Color c2) {
}
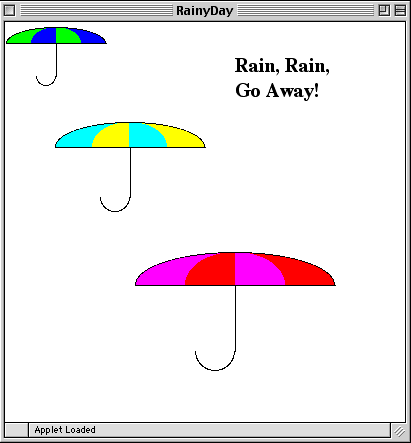
Invoke the method drawUmbrella() three times to draw the three umbrellas, as on the picture. Test your method frequently as you are writing it. Some important hints on writing this method:
drawArc() and fillArc() of the class Graphics.
You can read about these methods in the
Graphics contract.
 Task 3. Adding random raindrops.
Task 3. Adding random raindrops.

Fill in the method drawRainDrop(Point p, int height) . Here p is the coordinates of the left upper corner of the enclosing rectangle of the raindrop, and height is the height of the entire raindrop.
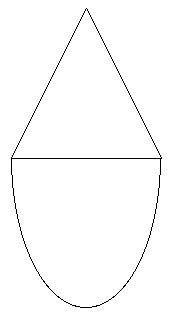
There are different ways of drawing a raindrop. The raindrops that you see on the picture are made of a triangle and an arc:

Of course, in the actual picture they are filled with gray color, rather than drawn in black.
You can draw a raindrop this way, or any other way you want. Test your method by drawing one big raindrop.
When you get the correct picture of the raindrop, it's time to draw a lot of them on the applet screen (for instance, there are 150 raindrops on the picture above). Of course, you don't want to write 150 lines of code to specify the position of each of them! Instead you can use a loop and a random number generator to position the raindrops on the screen.
RainyDay has an instance variable ran which is a Randomizer:
Randomizer ran = new Randomizer(); // for random raindrops
A randomizer has many methods for generating various kinds of random numbers. Here are some of them:
public boolean flip () returns "true" and "false" with equal probabilities.
public int intBetween (int lo, int hi) returns an integer at random between the two
given integers: lo and hi (including the bounds).
The parameters must be such that lo is less than hi. Example:
int n = ran.intBetween(1,20); // n is randomly chosen between 1 and 20
assigns to n an integer randomly chosen between 1 and 20 (including 1 and 20). All of the numbers have the same probability.
public int evenBetween (int lo, int hi) returns a randomly chosen even number between
lo and hi.
public int oddBetween (int lo, int hi) returns a randomly chosen odd number between
lo and hi.
ran anywhere within the class RainyDay.
height and width
which specify the size of the applet (they are defined in the method paint()).
You may also randomly choose the size of raindrops, if you'd like.
Where do you add the loop in the method paint() so that the picture looks like
the one above?
If you have time left, add other features to your applet!