In this animation, balloons go up to the ceiling, hang there for a while, and then go down. The position, the size, the speed of balloons and the amount of time they are stuck to the ceiling varies.
The file BalloonAnimation.java contains the code for the
animation class for the balloons. In the file, creation of all
balloons except for one is commented out. Uncomment the other
balloons after you get the first one to behave correctly.
Your code for balloons goes into the file Balloon.java.
The constructor and some instance variables are already defined, do
not change the constructor! You need to write the code for the
following methods (write them in this order):
resetState()-- sets the balloon to the initial state, i.e. on the floor. You can use variablesheightandwidth, which Balloon inherits fromSprite. They refer to the height and the width of the screen.-
drawState(Graphics g)-- draws the balloon at the given position. -
updateState()-- controls the movements of the balloon. The balloon should go up (incrementing its height bydon every frame) until it reaches the ceiling, then it hangs at the ceiling for the number of frames given intimeStuck(how do you count the time?), and then goes down, decrementing the height byd, until it reaches the floor.
Part 2. Starry night sky
The applet starts off as a blue sky:
The sky slowly gets darker and a few stars appear:
In the end (frame 100) the sky is dark, filled with stars, and the
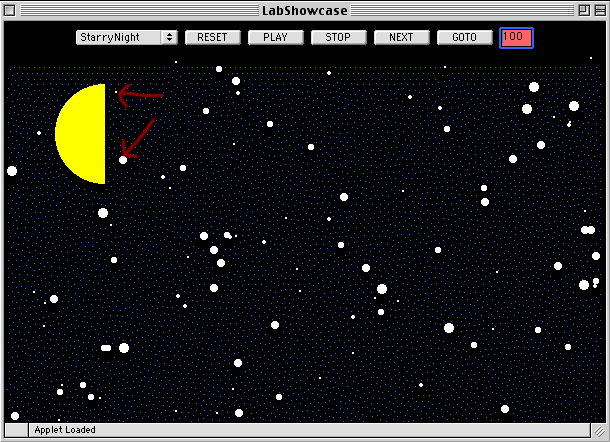
moon appears in the left upper corner:
Now, let's take a look at the programming details.
There are three kinds of Sprites in this animation:
Stars are sprites of the class
The moon is a sprite of the class
You may have noticed that stars show through the dark half of the moon
(hey, that's not right!). The stars that we'd like to get rid of
are indicated with red arrows in the picture above. Fix this problem by adding the other half of
the moon drawn in the background color. You need to pass the delay as
a parameter to the moon constructor, since you need to figure out the
background color at the time when the moon appears.
Now that you are done with the lab exercises, you can create your
own animations!
NightBackground, SmallStar, and
Moon. Your task is to fill in missing parts of the code
for these three classes and add them to the animation in the file
StarryNightAnimation using the addSprite()
method.
NightBackground is a sprite that inherits from
ColorBackground. The constructor for
NightBackground sets the initial color of the background
to blue. You need to make the color darker (by invoking the method
darker() ). Making the background darker on every frame
would turn it black very soon, so we introduce a delay: the color
stays the same for the number of frames specified by the the parameter
delay. Your task is to fill in the
resetState() and the updateState() methods
of NightBackground.
SmallStar. The
resetState() method generates random x- and y-coordinates
within the applet's screen, the radius (a number between 1 and 5), and
the time the star will appear on the sky (a number between 1 and
100). Your task is finish the method resetState() and
write the methods drawState() and
updateState(). Hint: the star should be drawn
only after it has become visible.
Moon. Its coordinates,
radius and the time of appearance are set by the constructor. It is
drawn as a yellow vertical half-circle. Use the same trick as you used
for stars to make the moon appear at the given time.
You want a more astronomically correct animation? O.K....