
Picture pumpkin = scaryFace1(Color.black,Color.orange)

Picture blood = scaryFace1(Color.red,Color.gray)
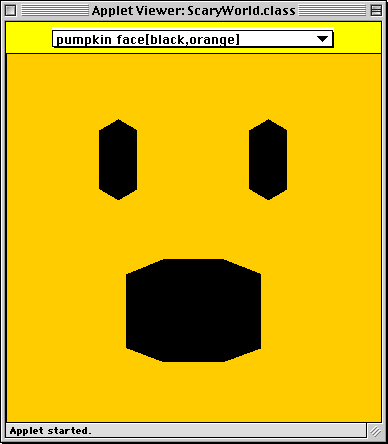
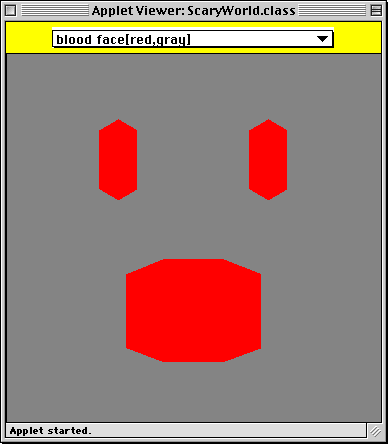
Halloween is just around the corner (got your costume yet??). We have two startled faces to work with today:
|
Picture pumpkin = scaryFace1(Color.black,Color.orange) |
Picture blood = scaryFace1(Color.red,Color.gray) |
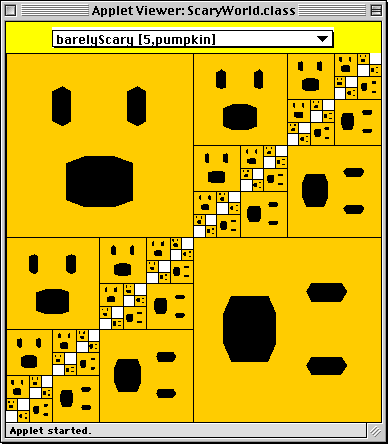
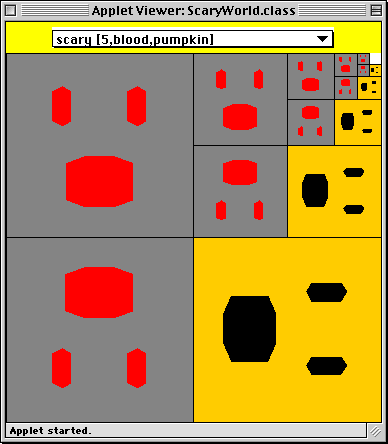
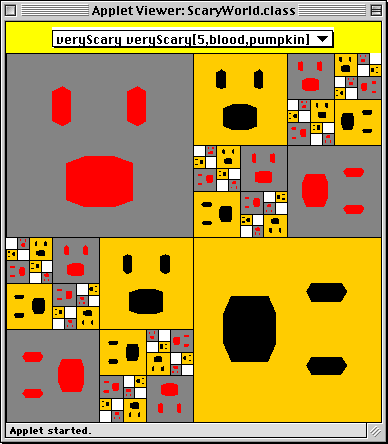
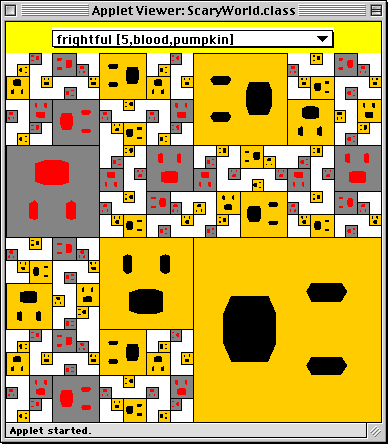
Here are 4 scary recursive patterns to figure out. They are shown at 5 levels of recursion below. It will be easiest to solve these problems by looking at the different levels of recursion available in the ScaryWorld applet in the Test folder. Note that the base case for each pattern is always available in the test applet.




Now that we've exercised our jaws by smiling, it's time to start thinking about eating! This problem deals with a buggle that has the following behavior. The buggle starts out in the middle of the first row of a grid facing NORTH with its brush up. The grid cells are randomly populated with a user-specified number of bagels. The bagels are initially placed so that none are in the column in which the buggle initially faces. The buggle moves row-by-row from the bottom row to the top row, and performs the following action at every row:
|
|
|
Your solution must include the following four methods. You may feel free to define auxiliary methods, as necessary. Note that it may be easiest to define these methods in the reverse order than that given in order to test each method one at a time.
public voideatRows();
This method applies theeatRowmethod at every row in the grid as the buggle moves from the bottom row to the top row.
public voideatRow();
This method implements the row-eating behavior described by the three bullets above.
public voideatBagels();
This method eats all the bagels between the buggle and the wall it is facing. A colored square is left in every cell that originally contained a bagel. Calling this method should not change the state of the buggle.
public intcountBagels();
This method returns the number of bagels between the buggle and the wall it is facing. Calling this method should not change the state of the buggle.
To see a working applet, look in the Test folder. Open the HungryWorld.html file from the Test folder with the Applet Viewer. Experiment with the HungryWorld to make sure you understand the task.