
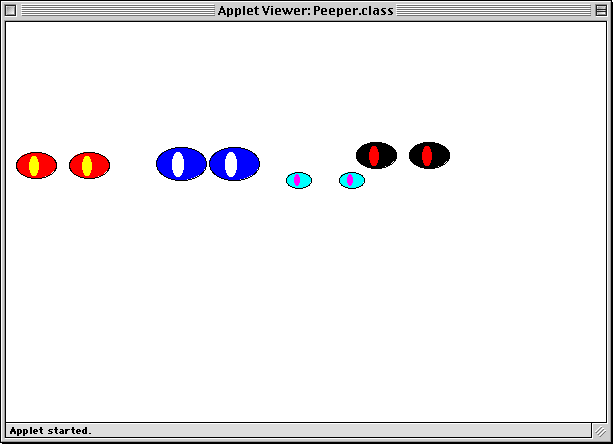
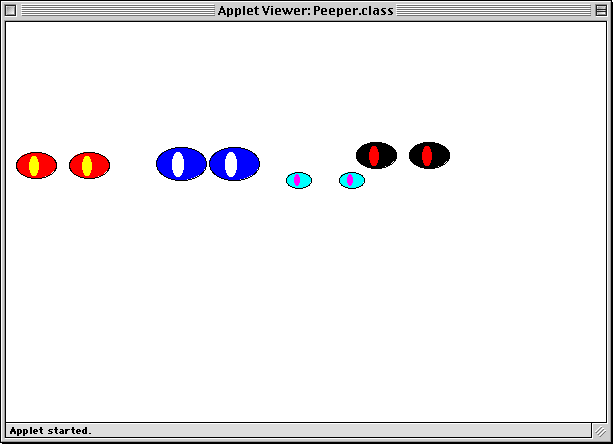
Download the lab10_programs folder from the CS111 download folder. You'll edit Peeper.java in order to create the picture below.
You're going to write a java program that has two classes. There is a Peeper class and an Eyes class. The Peeper class has the code that will create the pairs of eyes, and the Eyes class definition will define Eyes objects using their instance variables, constructor method and instance methods.

1. The origin (0,0) of our graphics coordinate system is in the upper left hand corner (unlike BuggleWorld)
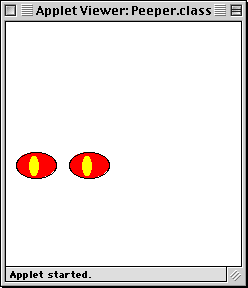
2. A default Eyes object (one Eyes object is actually a pair of eyes) looks like this:

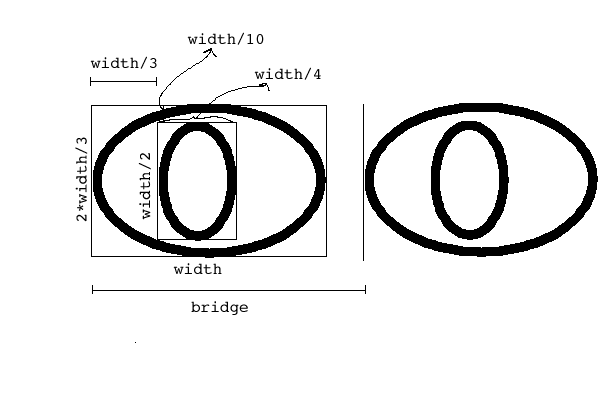
3. Here's how to draw the Eyes object:

Eyes objects are defined by the following variables:
|
int width |
The width of an eye |
|
int bridge |
The distance from the left side of one eye to the left of the other |
|
Point position |
The position of the upper left corner |
|
Color eyeColor |
The Color of the eye background |
|
Color pupilColor |
The Color of the pupil |
|
Graphics gfx |
The graphics object for drawing to the right part of the applet window |
Define these variables at the top of the Eye class (public? private? hmmmmmm...you can figure this one out)
The constructor method should initialize the instance variables to default values when an eye object is created and draw a pair of Eyes. You should write code in the constructor method to set the following defaults for the Eyes objects (make use of "this"):
|
width |
40 |
|
bridge |
width+(width/3) |
|
position |
(1,5) (note that this is a point object) |
|
eyeColor |
Color.red |
|
pupilColor |
Color.yellow |
|
gfx |
g (the parameter given in the method invocation) |
To draw correctly to the applet's Canvas, the Eyes object needs to have access to the Graphics object from the paint method. The easiest way to do this is to use a parameter in the constructor method (this is the "Graphics g" parameter in the method definition). The Eyes object can keep track of this object by assigning its value to the "gfx" instance variable, as follows:
this.gfx = g;
Use the java graphics methods drawOval and fillOval to draw the Eyes above. Want to know more about these methods? Click here for the Java API.
When you are finished, you should be able to include the statement:
Eyes john = new Eyes(g);
in your paint method and have the Eyes appear in the applet window.
Now you are ready to write some eyes methods, such as setting eye background color, the pupil color, the position of the eyes, and the width of the eyes. The methods names are as follows:
public void setEyeColor(Color c) Set the eye color of the Eyes to c. Redraw the eyes with the new color. public void setPupilColor(Color c) Set the pupil color of the Eyes to c. Redraw the eyes with the new color. public void setPosition(Point p) Clear the current eyes drawing and set the new eyes position to be the point p. Redraw the eyes at point p. public void resize(int size) Clear the current eyes drawing and set the width of the eyes to size (note that this is specified in number of pixels). Redraw the eyes in the new size. public void clearEyes() Clear the eyes from the screen.
You can now create multiple eye pairs and change their characteristics from the paint method in your Peeper class. Inside the paint method create 4 pairs of eyes: john, paul, ringo and george. Use the eyes instance methods to change the state of these eyes as follows:
|
eyes |
eyeColor |
pupilColor |
position |
width |
|
john |
default |
default |
(10,130) |
default |
|
paul |
blue |
white |
(150,125) |
50 |
|
ringo |
cyan |
magenta |
(280,150) |
25 |
|
george |
black |
red |
(350,120) |
25 |
If you successfully create the Eyes in the table above, your screen should look like the first picture of this Lab.